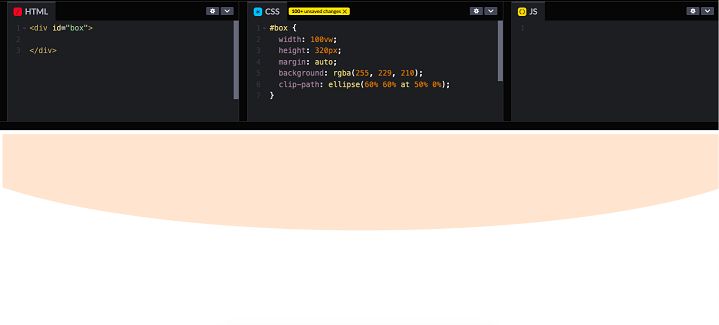
CSS3 WATER WAVE TEXT ANIMATION USING CSS CLIP-PATH | PURE CSS3 TEXT ANIMATION EFFECT NO JAVASCRIPT - YouTube

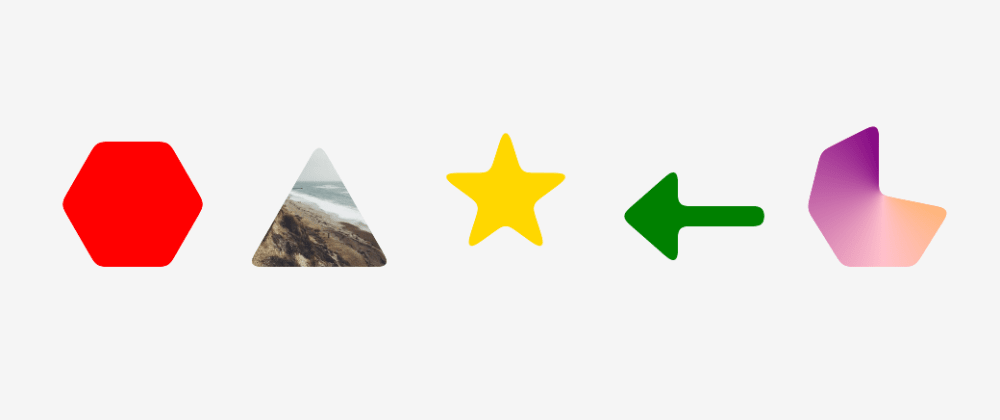
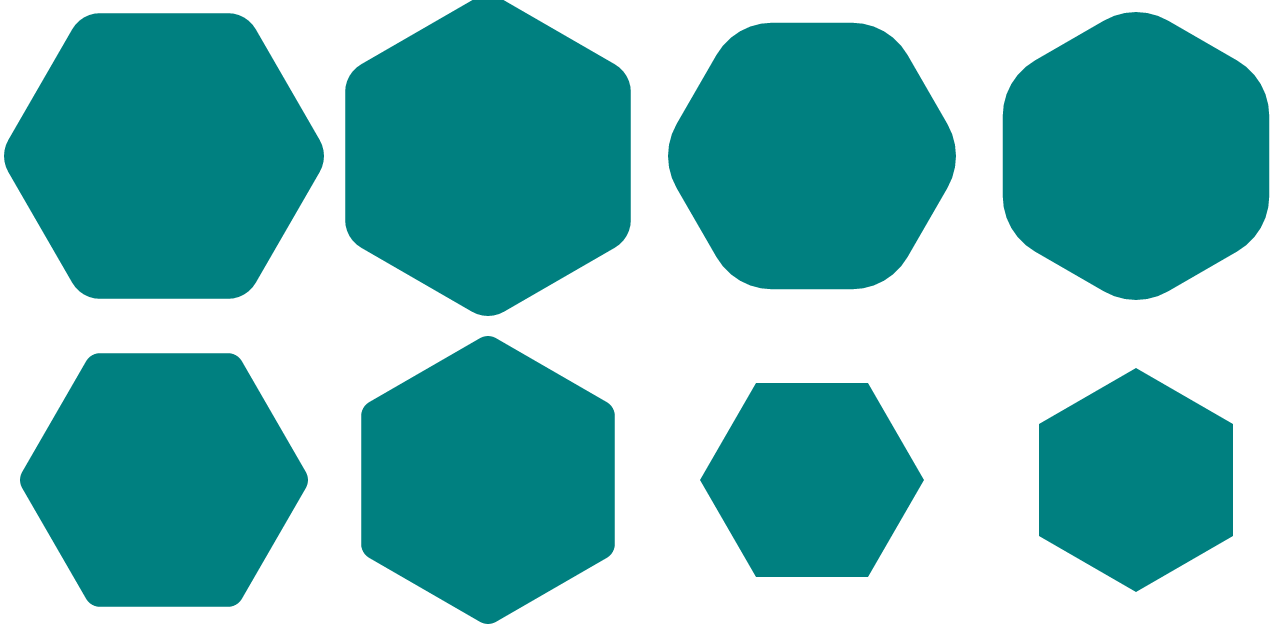
Ana Tudor 🐯🖤🌻 on Twitter: "Using CSS `clip-path` to get hexagons with rounded corners (WebKit only) http://t.co/pCw3UQHJ9O http://t.co/ByvoPX7WKz" / Twitter